VTCPaySDK là framework để thực hiện thanh toán giữa cổng VTCPay và đơn vị trung gian thanh toán và App Merchant là trong vai trò là đơn vị bán hàng, sử dụng chức năng thanh toán trực tuyến qua ví điện tử VTCPay, ngân hàng và thẻ quốc tế.
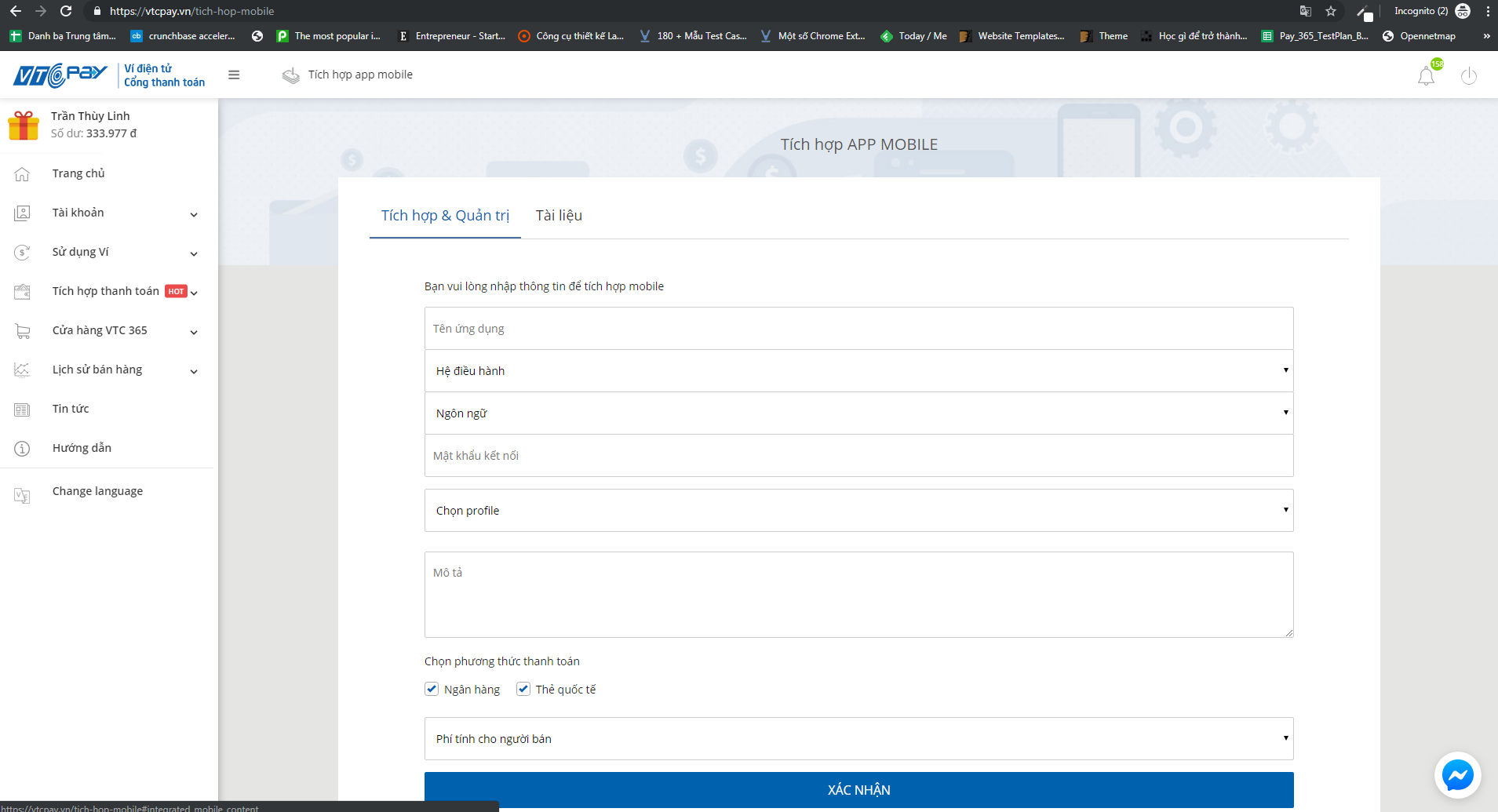
Tạo mã AppID (Mã ứng dụng) cho cho ứng dụng tích hợp SDKVTCPay.AppID này sẽ đóng vai trò định danh cho ứng dụng của bạn trên hệ thống VTCPay. Đây là tài liệu mô tả kết nối thanh toán giữa cổng VTC Pay •Truy cập vào trang web của chúng tôi: https://vtcpay.vn/ •Đăng ký tài khoản VTCPay, và đăng nhập vào trang web. •Sau đó vào mục “Tích hợp thang toán” và chọn “Tích hợp mobile”. •Và điền các thông tin cần thiết vào và Xác nhận.

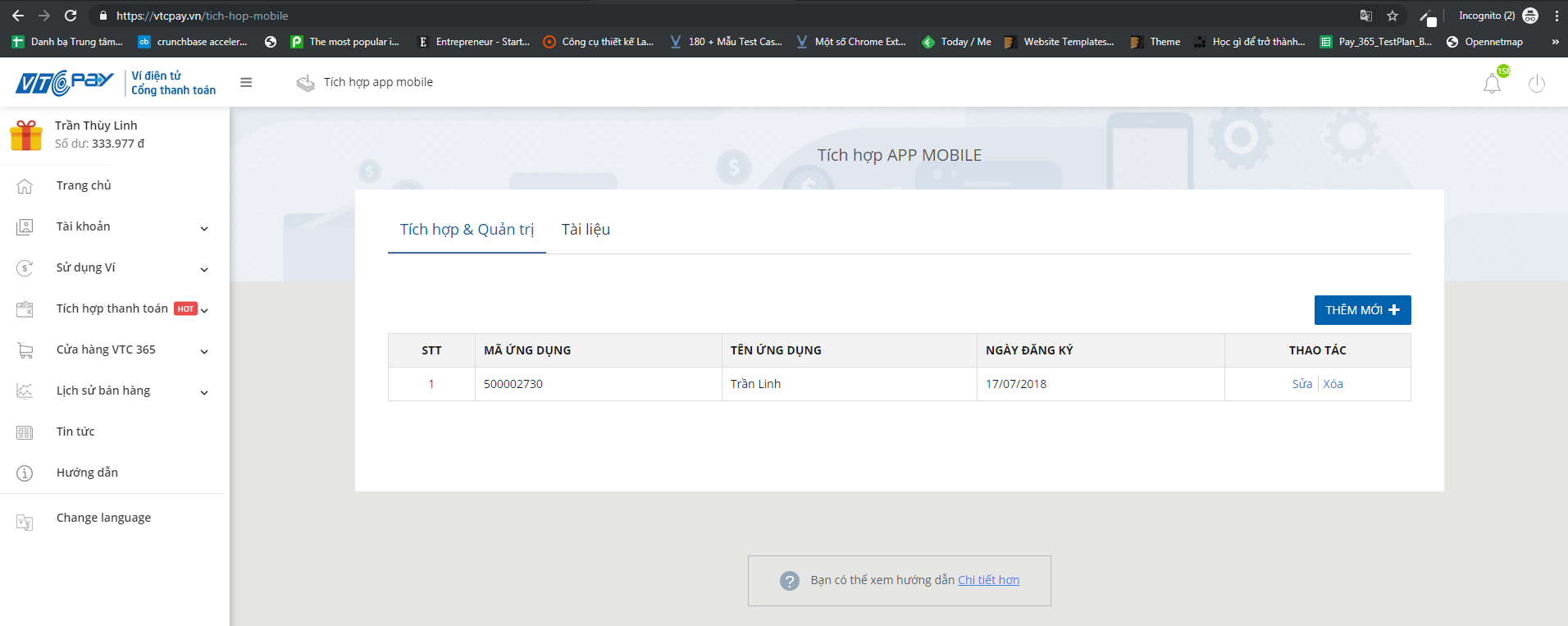
Sau đó chọn “Tích hợp mobile” để xem Mã ứng dụng của ứng dụng vừa tạo

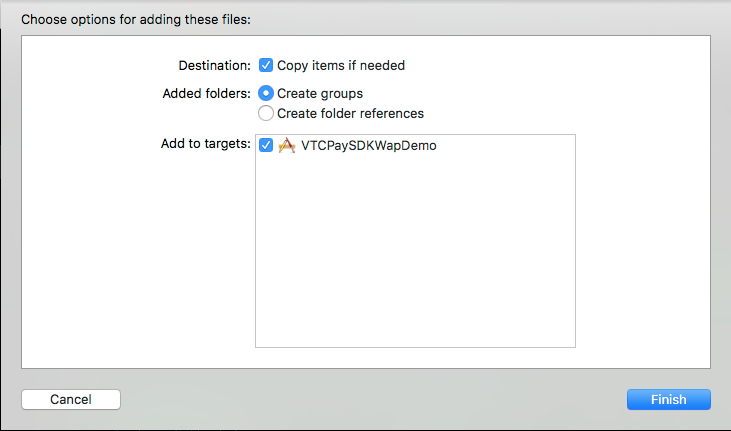
- Kéo thả file VTCPaySDKWap.framework vào project Xcode. Tích vào ô “Copy items if needed”

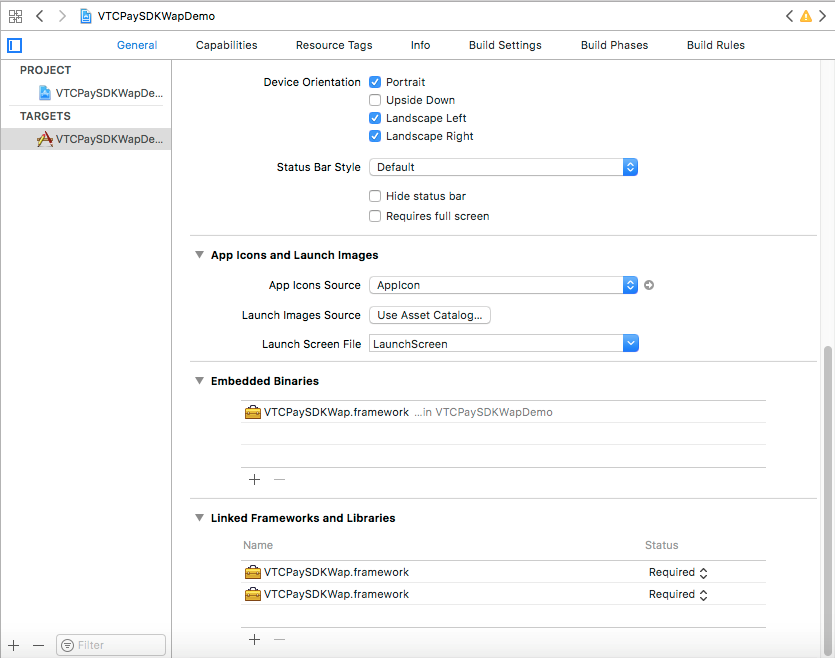
- Vào Project > General kéo xuống phần Embedded Binaries và add VTCPaySDKWap.framework vào Embedded Binaries

- Cài đặt môi trường
VTCPaySDKWapManager.shared.isSandbox = false // để là true nếu muốn sử dụng môi trường test sandbox - Cài đặt dữ liệu
VTCPaySDKWapManager.shared.settingMerchain(appId: appId, accountName: accountName secrectKey: secrectKey)Trong đó
appId:Nhận được khi tạo app trên web VTC PayaccountName:Tài khoản khi tạo appsecrectKey:Mật khẩu khi tạo app- Trang chủ SDK
VTCPaySDKWapManager.shared.showHome(from: viewController)- Đăng nhập
VTCPaySDKWapManager.shared.login(from: viewController) - Get getAssociationResponse: sau khi login xong có thể lấy accesstoken thông qua hàm dưới đây:
Swift:
VTCPaySDKWapManager.shared. getAssociationResponse()Objc:
[VTCPaySDKWapManager.shared getAssociationResponse]- Nạp tiền:
VTCPaySDKWapManager.shared.topup(from: viewController)- Thanh toán
+ VTCPaySDKWapManagerPaymentDelegate:
func paymentDidFinished(success: Bool, errorMessage: String?, amount: Int?, transactionId: Int?, status: Int?, orderId: Int?, paymentType: String?)Trong đó:
Thanh toán thành công: success = trueThanh toán thất bại: success = false và có errorMessage+ Gọi thanh toán:
VTCPaySDKWapManager.shared.paymentDelegate = <object was implemented the delegate> VTCPaySDKWapManager.shared.payment(from: viewController, amount: amount, receiverAccount: receiverAccount, orderCode: orderCode, paymentType: .vtcWallet)
Trong đó:
viewController:view controller để hiển thị sdkamount:số tiền thanh toánreceiverAccount:Tài khoản nhận tiềnorderCode:mã giao dịchpaymentType:Loại hình thanh toán. Có 4 loại hình thanh toánPaymentType.vtcWallet:Số dư ví VTC PayPaymentType.domesticCard:Thẻ nội địaPaymentType.visaMasterCard:Thẻ quốc tếPaymentType.attachedCard:Thẻ liên kết- Đăng xuất:
VTCPaySDKWapManager.shared.logout()- Yêu cầu:


Cách gọi hàm chung:
VTCPaySDK.getInstance().nextFunctionVTCPay(Context context, @FUNCTION_NAME String nameFunction, @NonNull VTCAppInfoModel appInfoModel, ICallback iCallback)- context
- nameFunction
- appInfoModel: chứa thông tin tích hợp(MerchantAppID, MerchantAccountName, AppSecretKey)
- iCallback: (responseCode, Description)
a. Đăng nhập:
- nameFunction: VTCPaySDK.LOGIN
- iCallback : Icallback
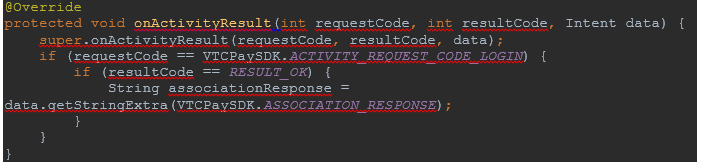
if (requestCode == VTCPaySDK.ACTIVITY_REQUEST_CODE_LOGIN) {
if (resultCode == RESULT_OK) {
String associationResponse =
data.getStringExtra(VTCPaySDK.ASSOCIATION_RESPONSE);
}
}

- associationResponse: AccessToken.
b. Nạp tiền:
- nameFunction: VTCPaySDK.TOPUP
- iCallback : Icallback
c. Thanh toán:
- nameFunction: VTCPaySDK.PAYMENT
- appInfoModel: thêm các thông số xong vào model VTCAppInfoModel:
- callback: IPaymentCallback (trả về VTCPaymentData khi thanh toán thành công)
d. Đăng xuất:
- VTCPaySDK.logout(Context context)
keep class com.vtc.sdkpay2.**{*;}| Status | Mean | Ghi chú |
|---|---|---|
0 |
|
Giao dịch ở trạng thái khởi tạo |
1 |
SUCCESS |
Giao dịch thành công |
7 |
REVIEW |
Tài khoản thanh toán của khách hàng đã bị trừ tiền nhưng tài khoản của Merchant chưa được cộng tiền. Bộ phận quản trị thanh toán của VTC sẽ duyệt để quyết định giao dịch thành công hay thất bại |
-1 |
FAIL |
Giao dịch thất bại |
-9 |
FAIL |
Khách hàng tự hủy giao dịch |
-3 |
FAIL |
Quản trị VTC hủy giao dịch |
-4 |
FAIL |
Thẻ/tài khoản không đủ điều kiện giao dịch (Đang bị khóa, chưa đăng ký thanh toán online …) |
-5 |
FAIL |
Số dư tài khoản khách hàng (Ví VTC Pay, tài khoản ngân hàng) không đủ để thực hiện giao dịch |
-6 |
FAIL |
Lỗi giao dịch tại VTC |
-7 |
FAIL |
Khách hàng nhập sai thông tin thanh toán ( Sai thông tin tài khoản hoặc sai OTP) |
-8 |
FAIL |
Quá hạn mức giao dịch trong ngày |
-22 |
FAIL |
Số tiền thanh toán đơn hàng quá nhỏ |
-24 |
FAIL |
Đơn vị tiền tệ thanh toán đơn hàng không hợp lệ |
-25 |
FAIL |
Tài khoản VTC Pay nhận tiền của Merchant không tồn tại. |
-28 |
FAIL |
Thiếu tham số bắt buộc phải có trong một đơn hàng thanh toán online |
-29 |
FAIL |
Tham số request không hợp lệ |
-21 |
CHECK |
Trùng mã giao dịch, Có thể do xử lý duplicate không tốt nên mạng chậm hoặc khách hàng nhấn F5 bị, hoặc cơ chế sinh mã GD của đối tác không tốt nên sinh bị trùng, đối tác cần kiểm tra lại để biết kết quả cuối cùng của giao dịch này |
-23 |
CHECK |
WebsiteID không tồn tại |
-99 |
CHECK |
Lỗi chưa rõ nguyên nhân và chưa biết trạng thái giao dịch. Cần kiểm tra để biết giao dịch thành công hay thất bại |
Hà Nội (Trụ sở chính): Tòa nhà VTC 65 Lạc Trung, Quận Hai Bà Trưng, Hà Nội
TP. Hồ Chí Minh (chi nhánh): 259 Đồng Đen, Phường 10, Quận Tân Bình, TP. Hồ Chí Minh
Đầu mối kinh doanh: Mr.Cao Ngọc Tân – Email: tancn@vtc.vn
Thông tin liên hệ : 1900 1530 - 08 9999 1530 - https://vtcpay.vn